Robin van der Heijden
23 - Amsterdam - any pronouns
Hello, I'm Robin! I'm a 23 year old front-end development student at the University of Amsterdam. I'm currently in my final year of college, and I'm looking for an internship as a front-end developer. I'm a driven creative developer with a passion for creative and bold designs. I'm very interested in motion design, 3D graphics and creating pleasurable UI and am keen to hone my skills in these subjects. As a developer I work with a focus on accessible, performant, and progressively enhanced projects. I'm an experienced Javascript developer, and have experience working with NextJS, SvelteKit and express. My ultimate goal is to use the web as an art medium, and create engaging artistic experiences that users resonate with, which I'm getting closer to every day.
PS: I also LOVE music, and I'm always looking for new recommendations!

These are some of the projects I've worked on over the past few years as a Front-End Development student:
New Portfolio

I'm currently updating my portfolio to a new Bauhaus inspired design in Svelte 5. However, because school has been very busy this year, I haven't been able to finish it yet. (Tip: check out the responsive design!)
Website linkGithub link
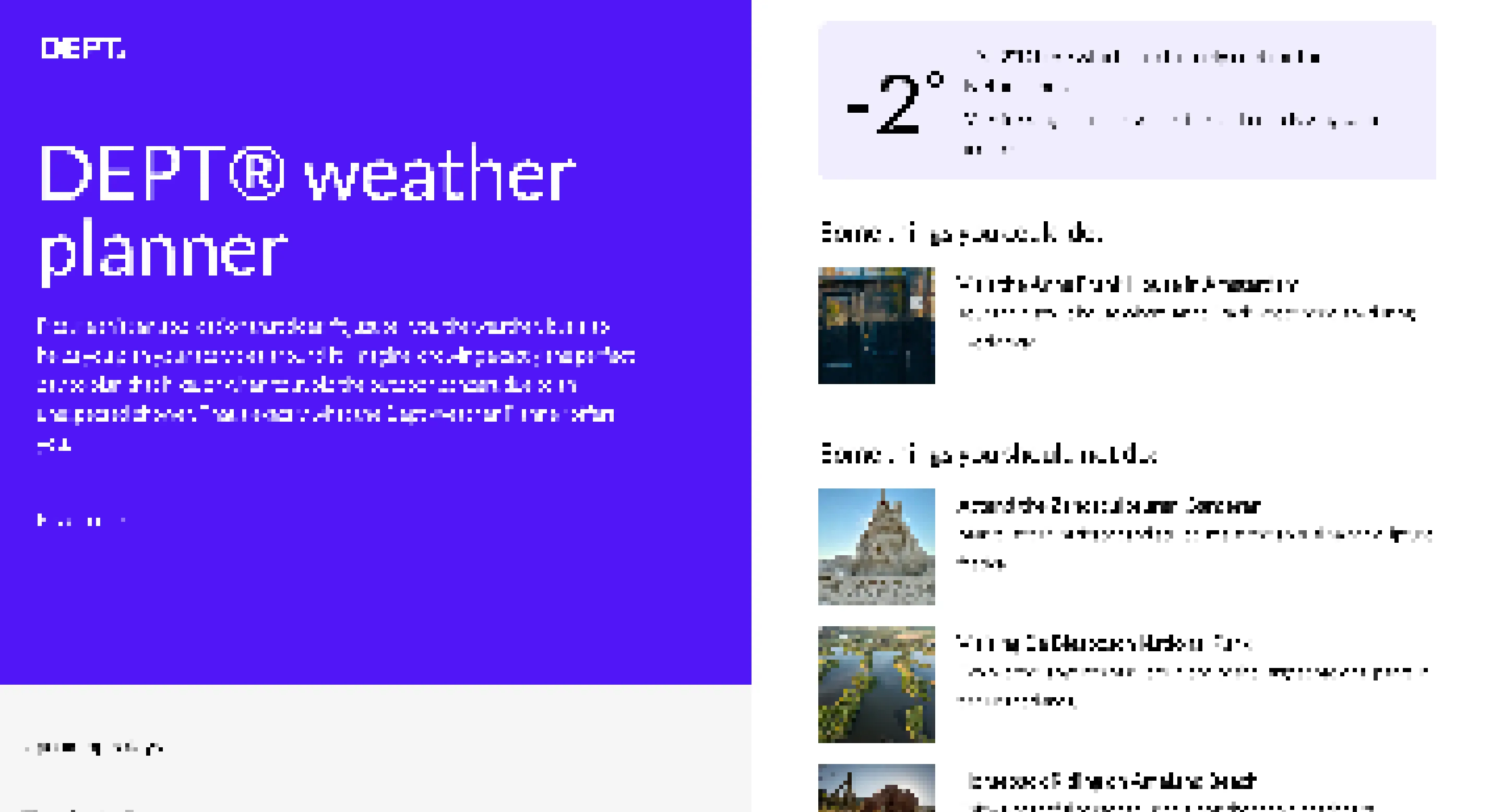
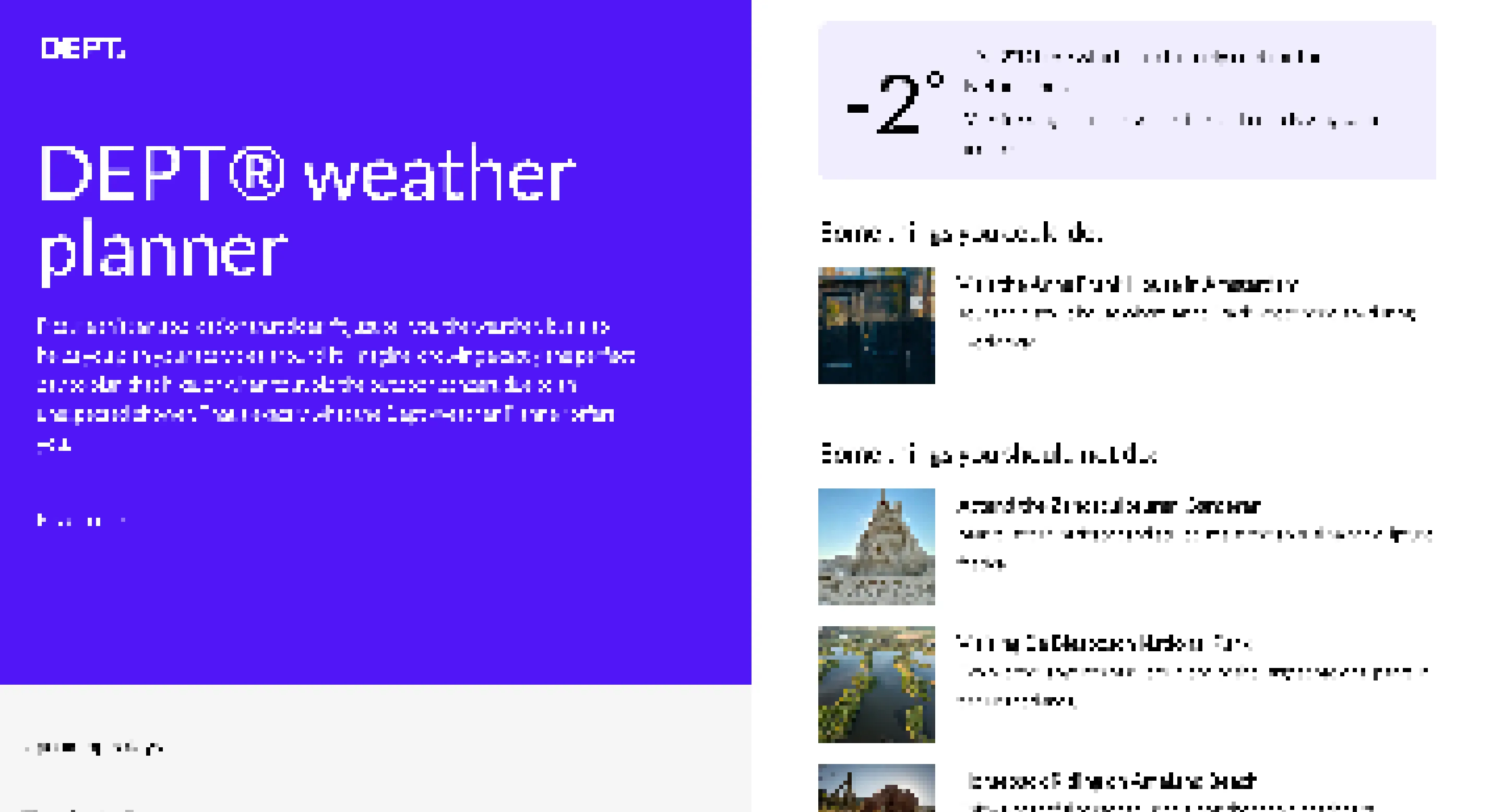
DEPT Weather planner

As part of a one-sprint (3 weeks) assignment for studio DEPT, I created a weather planner that allows users to plan their day the weather forecast. The app uses the OpenWeather API to fetch the weather data, and allows users to add activities to their day based on the weather forecast. The app is fully responsive and uses a mobile-first design. Created using NextJS and Tailwind CSS. The design and API were provided by DEPT. All data is randomised one each request and does not reflect the actual weather. Forecast is cached for one day, as I wanted to try out the caching features available in NextJS.
Website linkGithub link
Visual Thinking

As part of a school assignment I have worked on an existing web project for a company called Visual Thinking. I gathered experience in working with existing codebases and spent a lot of my time with this project on refactoring old code and bringing it up to standard, along with redesigning some elements to be more responsive. This project was created in Svelte 5 and is fully responsive.
Website linkGithub link
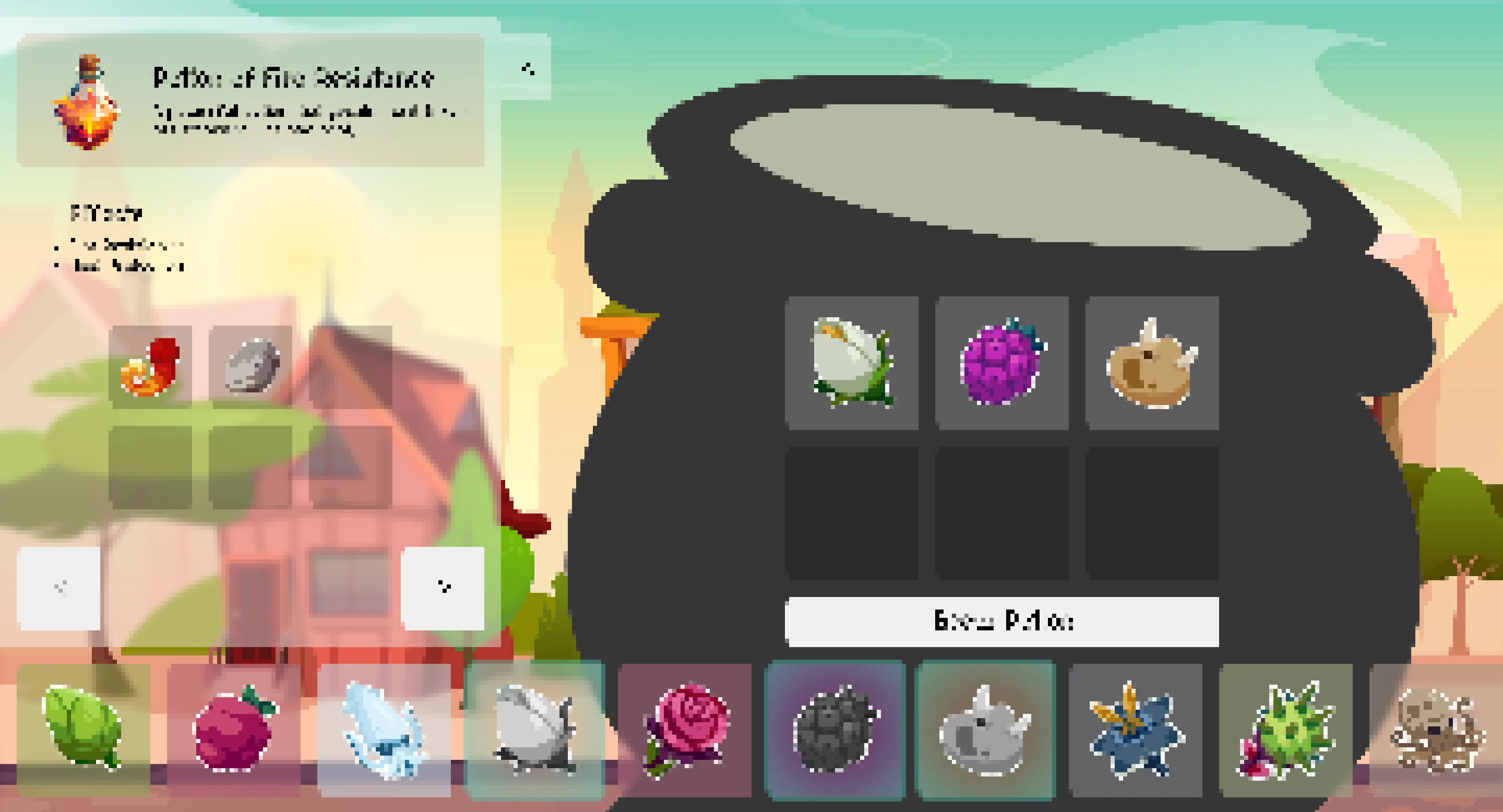
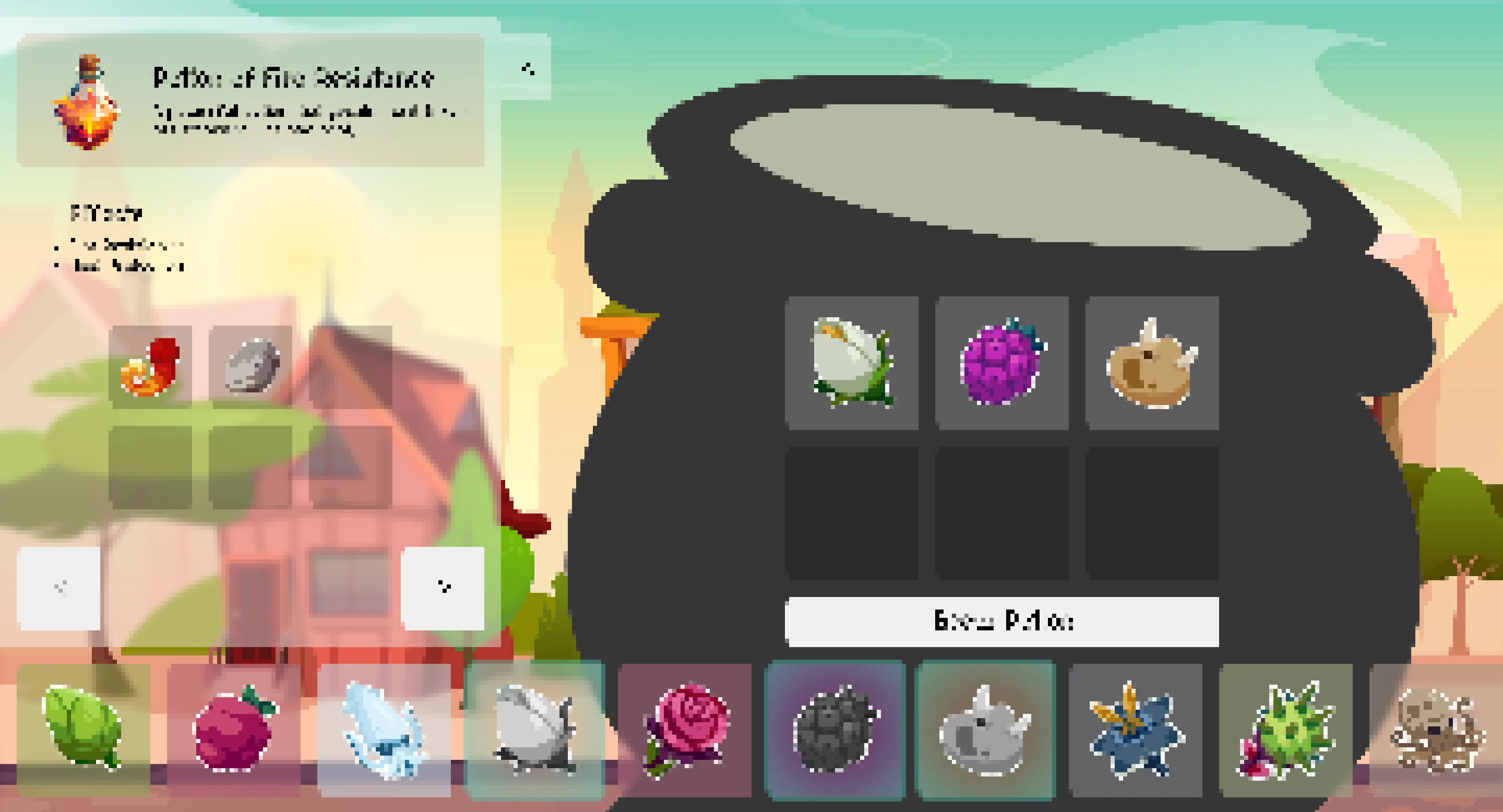
Merlin's Potions

As part of a one-sprint (3 weeks) assignment for Merlin Studio, I created a simple potion crafting game. The assignment was only that you should be able to craft potions, aside from that I was given complete freedom to create my own design. The assets themselves were provided by Merlin Studio. With this project I experimented a lot with small design flourishes, like the focus state on the ingredients.
Website linkGithub link
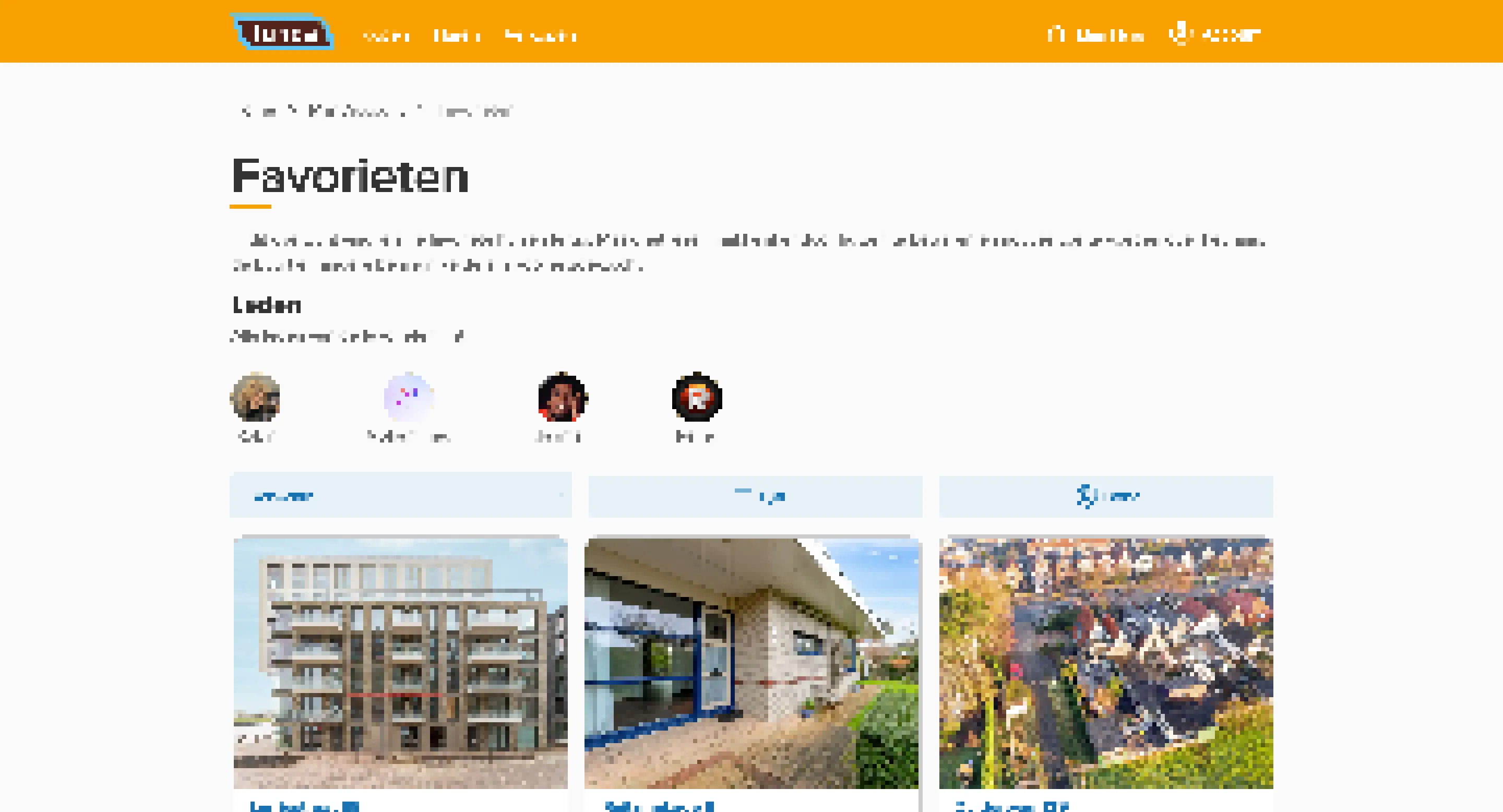
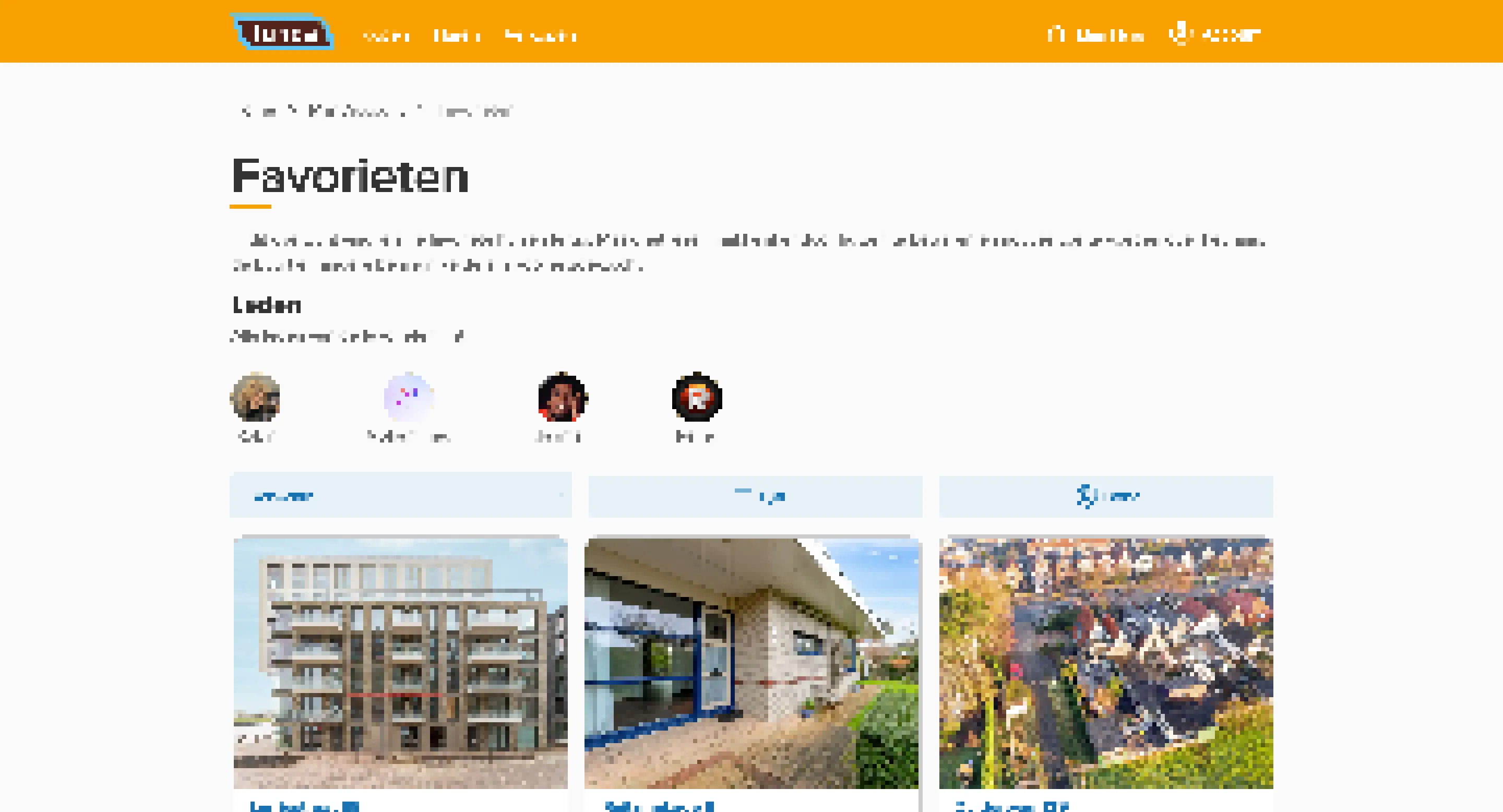
Funda

In my first year of the Front-End Development course, I worked on a project for Funda. The assignment was to create a responsive website that allows users to save houses to a personal favourites page. The website had to be fully responsive and use a mobile-first design. The design was based on the existing Funda website and the website was created using HTML, CSS and vanilla Javascript, with a simple express back-end. I worked mostly on the grid layout, and the (micro-)interactions on the rating system. (Tip: try rating something 5 stars!)
Website linkGithub link
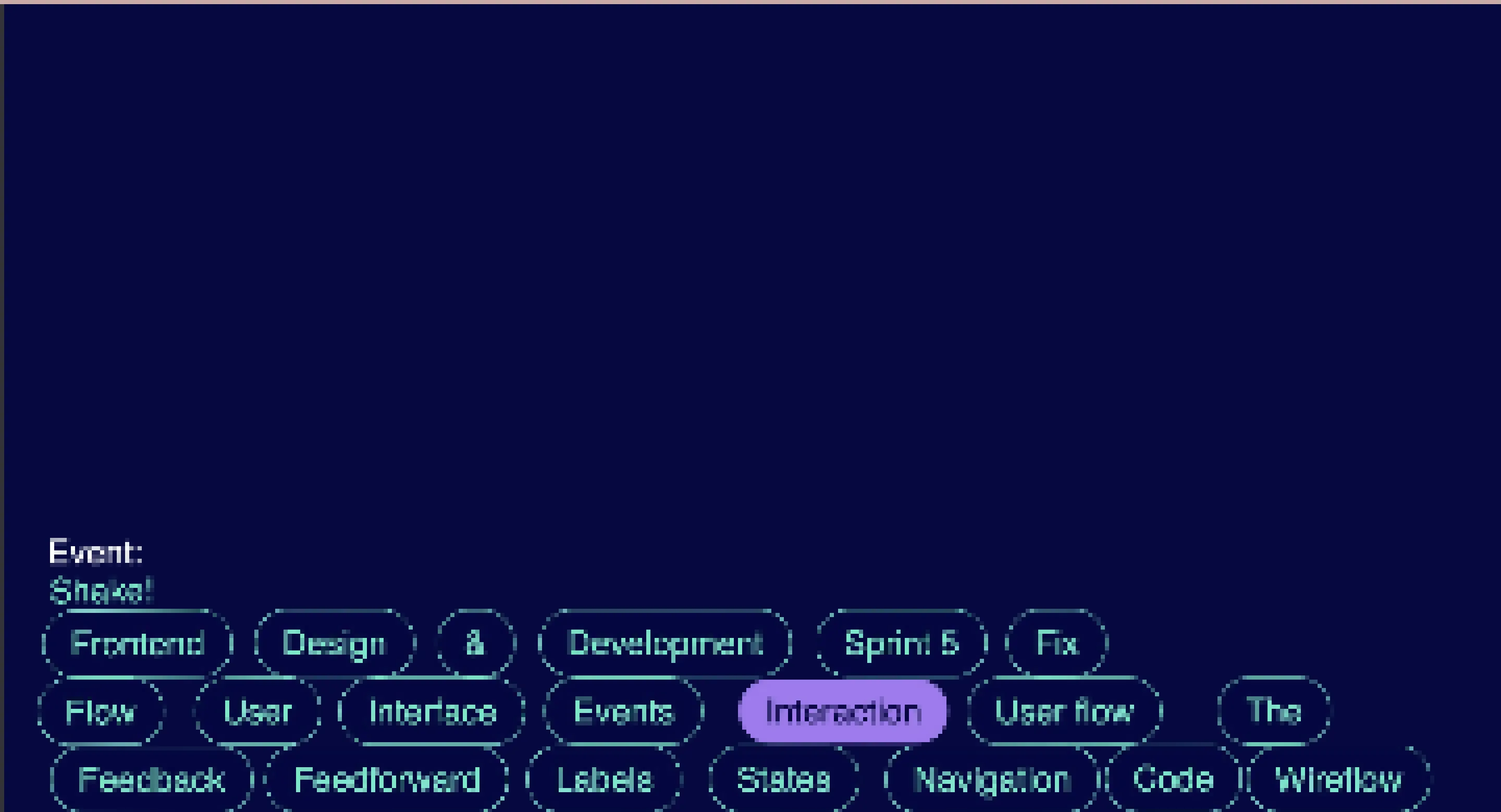
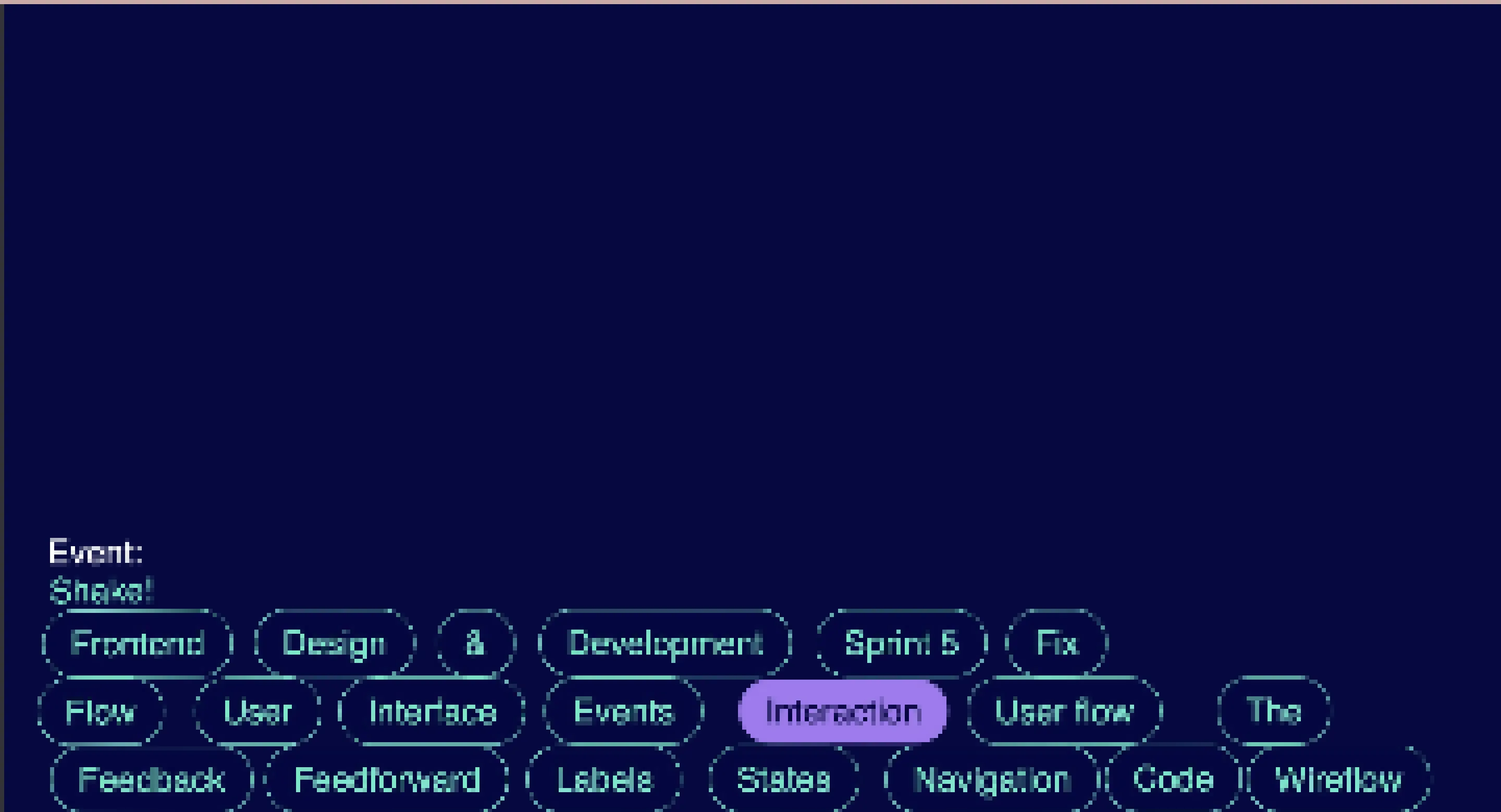
Interactions assignment

As part of a school assignment in my first college year I had to apply a list of different simple interactions to UI elements. I wanted to challenge myself though, and ended up using a physics library to make the UI elements fall to the bottom of the screen when the device is shaken. You can try it out by first giving permission to listen to the shake event, and then shaking your device. If not on mobile, or the shake doens't work, you can simply use the debug button at the bottom of the screen..
Website linkGithub link
This is where you can find me online:
Github: Robin1224
E-mail:
robin.django@gmail.com
Instagram: @robin.mmi
These are some of the projects I've worked on over the past few years as a Front-End Development student:
New Portfolio

I'm currently updating my portfolio to a new Bauhaus inspired design in Svelte 5. However, because school has been very busy this year, I haven't been able to finish it yet. (Tip: check out the responsive design!)
Website linkGithub link
DEPT Weather planner

As part of a one-sprint (3 weeks) assignment for studio DEPT, I created a weather planner that allows users to plan their day the weather forecast. The app uses the OpenWeather API to fetch the weather data, and allows users to add activities to their day based on the weather forecast. The app is fully responsive and uses a mobile-first design. Created using NextJS and Tailwind CSS. The design and API were provided by DEPT. All data is randomised one each request and does not reflect the actual weather. Forecast is cached for one day, as I wanted to try out the caching features available in NextJS.
Website linkGithub link
Visual Thinking

As part of a school assignment I have worked on an existing web project for a company called Visual Thinking. I gathered experience in working with existing codebases and spent a lot of my time with this project on refactoring old code and bringing it up to standard, along with redesigning some elements to be more responsive. This project was created in Svelte 5 and is fully responsive.
Website linkGithub link
Merlin's Potions

As part of a one-sprint (3 weeks) assignment for Merlin Studio, I created a simple potion crafting game. The assignment was only that you should be able to craft potions, aside from that I was given complete freedom to create my own design. The assets themselves were provided by Merlin Studio. With this project I experimented a lot with small design flourishes, like the focus state on the ingredients.
Website linkGithub link
Funda

In my first year of the Front-End Development course, I worked on a project for Funda. The assignment was to create a responsive website that allows users to save houses to a personal favourites page. The website had to be fully responsive and use a mobile-first design. The design was based on the existing Funda website and the website was created using HTML, CSS and vanilla Javascript, with a simple express back-end. I worked mostly on the grid layout, and the (micro-)interactions on the rating system. (Tip: try rating something 5 stars!)
Website linkGithub link
Interactions assignment

As part of a school assignment in my first college year I had to apply a list of different simple interactions to UI elements. I wanted to challenge myself though, and ended up using a physics library to make the UI elements fall to the bottom of the screen when the device is shaken. You can try it out by first giving permission to listen to the shake event, and then shaking your device. If not on mobile, or the shake doens't work, you can simply use the debug button at the bottom of the screen..
Website linkGithub link
This is where you can find me online:
Github: Robin1224
E-mail:
robin.django@gmail.com
Instagram: @robin.mmi

Robin van der Heijden
23 - Amsterdam - any pronouns
Hello, I'm Robin! I'm a 23 year old front-end development student at the University of Amsterdam. I'm currently in my final year of college, and I'm looking for an internship as a front-end developer. I'm a driven creative developer with a passion for creative and bold designs. I'm very interested in motion design, 3D graphics and creating pleasurable UI and am keen to hone my skills in these subjects. As a developer I work with a focus on accessible, performant, and progressively enhanced projects. I'm an experienced Javascript developer, and have experience working with NextJS, SvelteKit and express. My ultimate goal is to use the web as an art medium, and create engaging artistic experiences that users resonate with, which I'm getting closer to every day.
PS: I also LOVE music, and I'm always looking for new recommendations!